How To Create a Sticky Scrolling Effect Using Elementor
Creating a sticky scrolling effect using Elementor can be done with a few simple steps.
First, open the Elementor page builder and select the section you would like to make sticky.
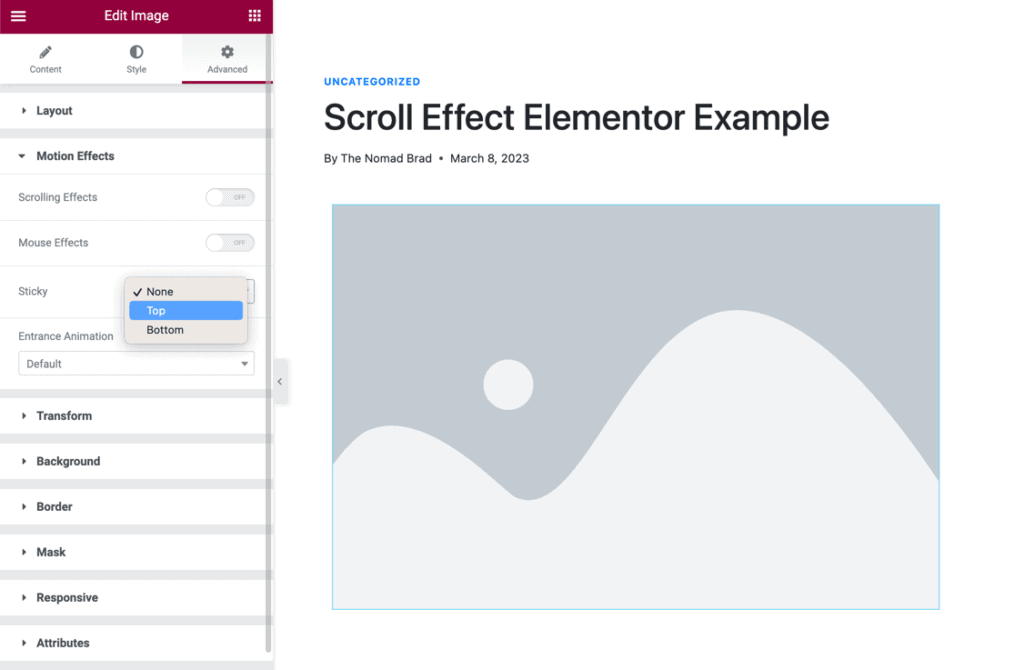
On the left side of the page, click on ‘Advanced’ and then select ‘Sticky’.

This will turn on the Sticky Scrolling Effect for this section.
You can then adjust additional settings such as the direction in which you want it to scroll, if it should be visible only when scrolling up or down, and how far past the viewport edge it should stay active.
Once that is set up, you can also adjust other features such as adding an animation or setting a minimum or maximum width so that your content is not always stuck at the same size. You can also specify which elements should stick together, such as a logo and navigation menu.
These options make creating a sticky scrolling effect for Elementor quick and easy!
With just a few clicks you can create an interactive and engaging design for your website visitors.
Elementor is an amazing website builder plugin for WordPress. Elementor makes it easy to create beautiful and high converting websites yourself without having to learn code.
- 100% Flexible
- No Coding Necessary
- Thousands of Pre-Built Templates
- Wordpress Only

